Guillaume Massé
The Scala Center team is extremely happy to announce that Scastie is out of beta! That means anyone can use Scala in the browser over at scastie.scala-lang.org!
What is Scastie?
Scastie is… Scala + sbt in your browser! You can:
- use any version of Scala (scalac), or even alternate backends such as Dotty, Scala.js, Scala Native, and Typelevel Scala.
- use any library published on Maven.
- save and share Scala programs/builds with anybody
This is all possible because Scastie is based on sbt, allowing us to support newer Scala versions and resolve library dependencies on Maven.
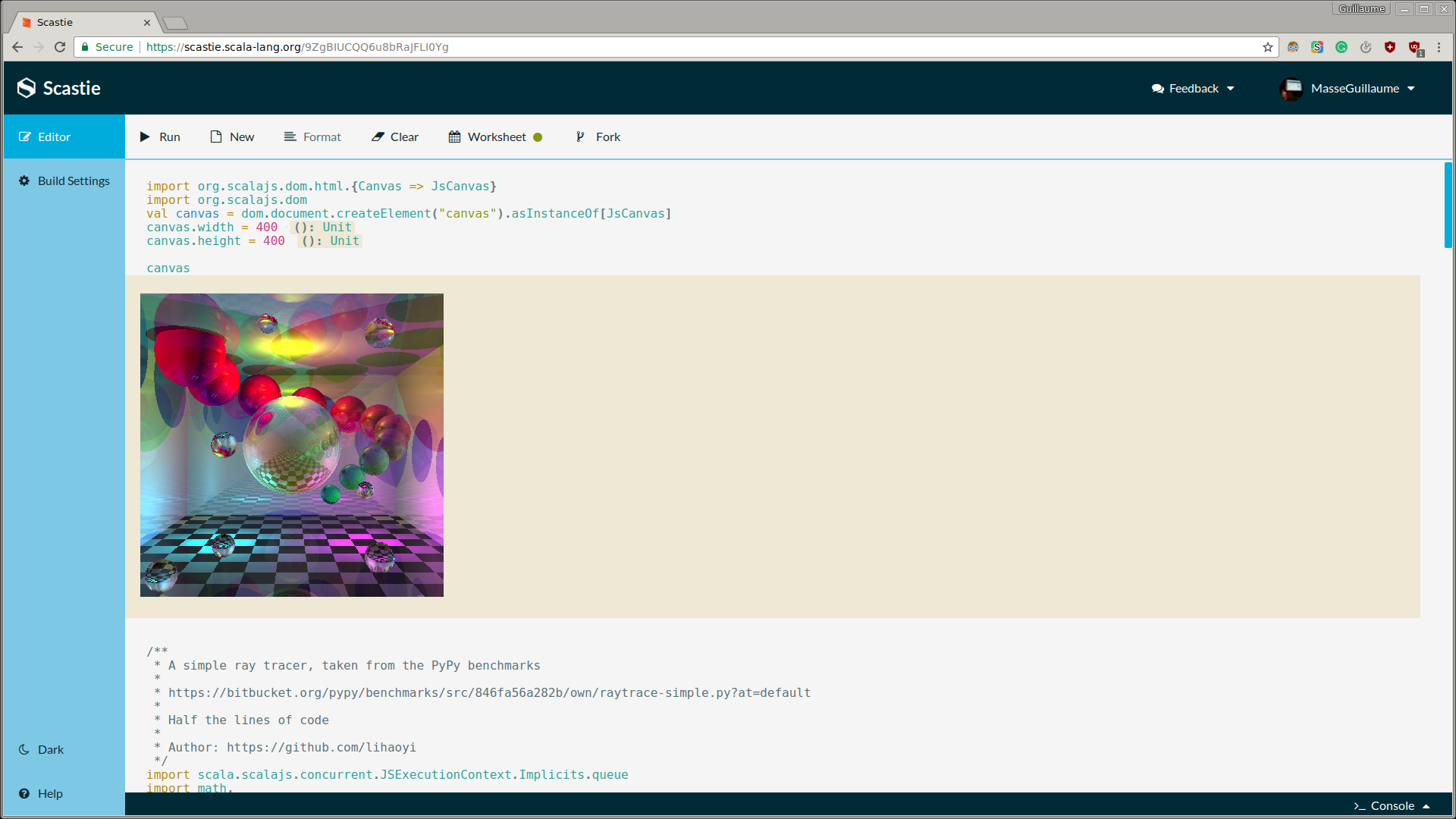
Want to see what Scastie can do? Check out our ray tracer demo using Scala.js on Scastie below!
How does Scastie work?
When a user evaluates their code, the browser sends all its input to our server. We run your code in an isolated Java Virtual Machine on our servers. We integrated a scaladex interface to allow you to search the Scala ecosystem and include any published Scala library in your project. You don’t need to remember what the latest version number of a specific library is anymore!
The output will be streamed back to the user. A specific protocol will allow the client to interpret different events such as compiler errors, runtime exceptions, instrumentation, console output, etc.
We also enable a worksheet mode, which feels much like a worksheet in an IDE. This lets a user write code as top-level expressions, without having to put code inside of a class or object with a main method. Worksheet mode gives you two ways to interleave your results; on the one hand, when an expression is evaluated, you can see the value and type of the evaluated expression to the right of the code that you wrote. On the other hand, worksheet mode also makes it possible to do a kind of literate programming; that is, you may interleave code and HTML blocks much like in notebook environments such as iPython notebooks.
New features
So, what’s new since we released our original beta a couple of months ago? Other than a stabler Scastie with fewer bugs, we have a brand new UI, support for sharing snippets, and support for Scala.js!
New UI
We collaborated with 47Deg to provide a fresh UI.
Sharing
The main purpose of Scastie is to help people learn and communicating with code examples.
In the last few months, we’ve worked hard to provide a new sharing model. Now it’s possible to save, fork, and update snippets! Just like JSFiddle, you can now fork an existing snippet, change it however you like, and then login with GitHub to save it!
When logged in through GitHub, you can now create new snippets or edit existing ones.
Scala.js
Since the initial release of our beta, we also added support for Scala.js! In Scala.js mode, once your code is compiled, your snippet is run in your browser.
HTML DOM elements referred in your code such as images appears in the editor for convenience. This feature is illustrated in this example: such doge!.
Since the execution environment is your browser, you can set breakpoints in your javascript inspector. Source mapping is enabled and allowing you to step into your Scala code. This video illustrates how you can debug Scala.js.
You can try it out yourself: ray tracer (Li Haoyi is the author of this demo)
What’s next
Google Summer of Code
Dmitrii Petukhov was accepted as a Google Summer of Code student to work on Auto-completion and type information. Rory Graves, an ENSIME contributor, is the mentor for this project. ENSIME is an IDE server. It can power text editors such as vim an eclipse with IDE functionalities such as autocompletion.
Scala Center’s Plan
The Scala Center will continue the development of Scastie. We want to improve the integration with Scala projects. We will add an embedded mode were you can include Scastie in your documentation. We also want to use existing data sources such as StackOverflow or GitHub to have more code examples.
Talk to us!
Thoughts or opinions about Scastie? Join us over on Scala Contributors to contribute to the discussion.
Brought to you by
Scastie is an original idea from Aleh Aleshka (OlegYch).